Le Glitch Art #3 - Expériences diverses
Suite (et fin ?) de la série au sujet du Glitch Art !
Avant tout, si vous ne savez pas ce que c’est, je vous invite à lire les deux articles précédents à ce sujet : le son et l’image.
Aujourd’hui, on va apprendre, en s’amusant produire des trucs esthétiquement discutables. La première partie de l’article portera sur les divers sites accessibles en ligne, en déposant simplement une image et en faisant mumuse avec les réglages. La seconde sera quant à elle basée sur la destruction de fichiers en local. On finira par une analyse plus en profondeur de certains procédés. Notez que ceci n’est PAS une liste exhaustive de ce qu’offre le web ou votre ordinateur. J’ai simplement sélectionné quelques outils intéressants donnant des résultats à mon goût pas trop moches, afin de pouvoir proposer un contenu globalement lisible et accessible. Pour ceux qui restent sur leur faim, je donnerai des liens en fin d’article contenant des listes plus étoffées.
Glitch via navigateur
Bon, là, on a une flopée de choix. NB : les processus de modification des images sont parfois longs, surtout si elles sont lourdes. Prenez votre mal en patience et laissez un peu de temps à votre navigateur.
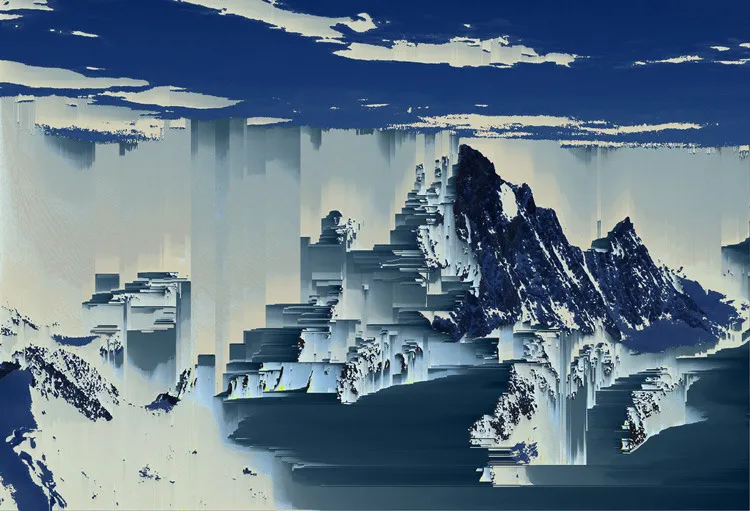
Image de base utilisée pour cette série :

C’est parti pour un rapide tour d’horizon !
Glitchy3bitDitcher
On upload l’image voulue, et le site, Glitchy3bitDitcher, fait le boulot, en proposant différentes versions plus ou moins glitchées.
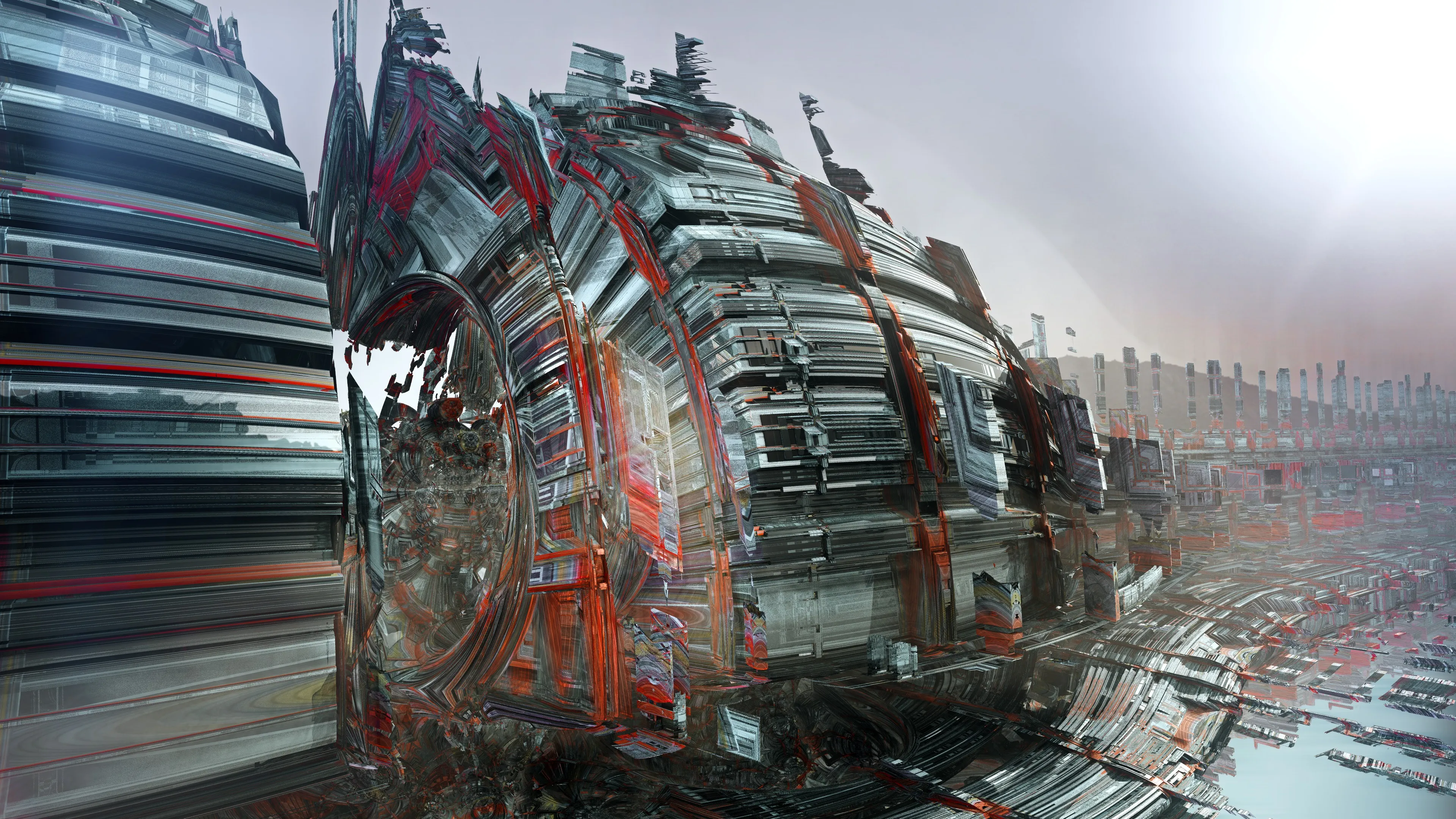
Résultats :


MOSH
Celui-ci est chouette car il permet de créer des gifs, et ça, c’est rigolo. Très beaucoup. Vive Mosh.


Il suffit d’upload votre image et de cliquez sur “Mosh” en bas. Vous pouvez enregistrer le résultat sous forme de photographie (bouton snap à côté) ou comme gif (cliquez sur la caméra en haut à gauche puis sur “record”).
Ah, et il donne aussi la possibilité de glitcher la vidéo capturée par sa webcam. Je vous laisse essayer.
Pixelsort
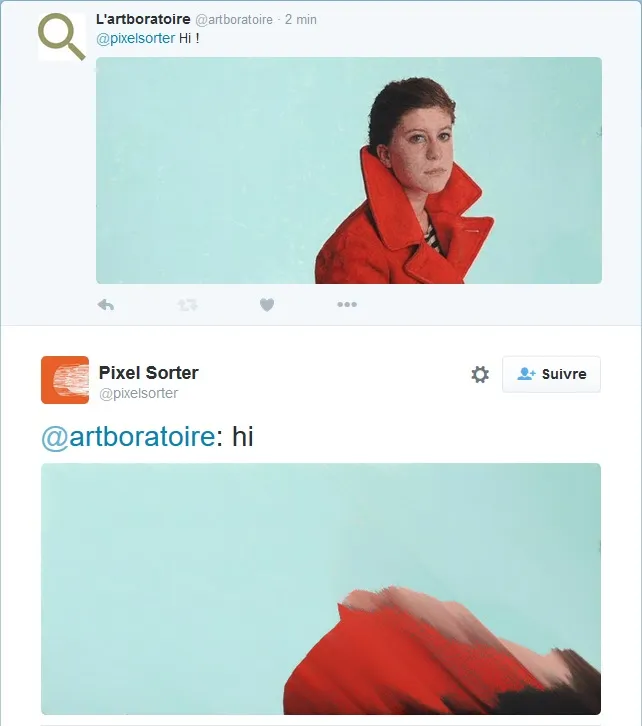
On a rapidement vu comment pouvait être utilisée la technique du pixel sorting, à notre tour d’essayer ça !


Allez, cadeau ! Notez que le gentil créateur de ce site, a développé un robot twitter qui vous répond automatiquement avec une image modifiée. Ça marche assez bien.

(L’image initiale est une broderie de Cayce Zavaglia.)
ImageGlitcher
ImageGlitcher est une alternative sympathique à ce que j’ai pu proposer précédemment. Il y a moins d’options, mais le résultat reste bon, pour un glitch basique. Attention, veillez à redimensionner vos images afin qu’elles n’aient pas une taille trop importante.


Pour tester, c’est par ici !
Glitch en local
OK. C’est à partir de là qu’on va commencer à vraiment faire n’importe quoi.
Tout d’abord, sachez que les exemples et procédés donnés ci-après sont ceux relatifs à Windows (10, pas de commentaires). Il est possible que les marches à suivre ne s’appliquent pas toutes à votre système d’exploitation. Si vous rencontrez un problème quelconque, je me ferai un plaisir de vous aider en commentaires, dans la limite de mes capacités.
Attention : Il est vivement conseillé de faire les manipulations suivantes sur des copies de vos images de base. Vous pourriez endommager définitivement vos fichiers.
Vive l’éditeur de texte
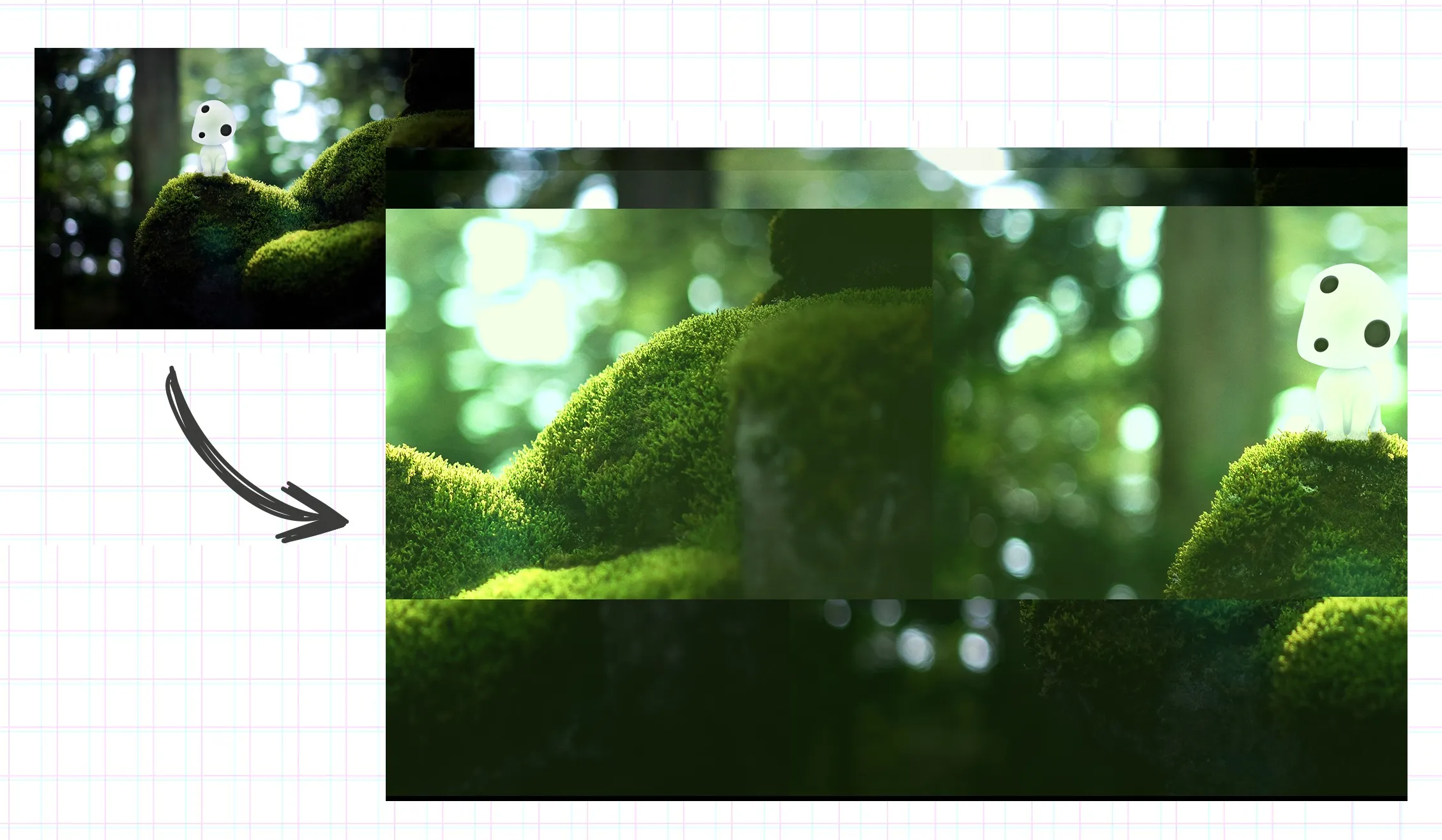
Avec lui, on peut faire quelque chose comme ça :

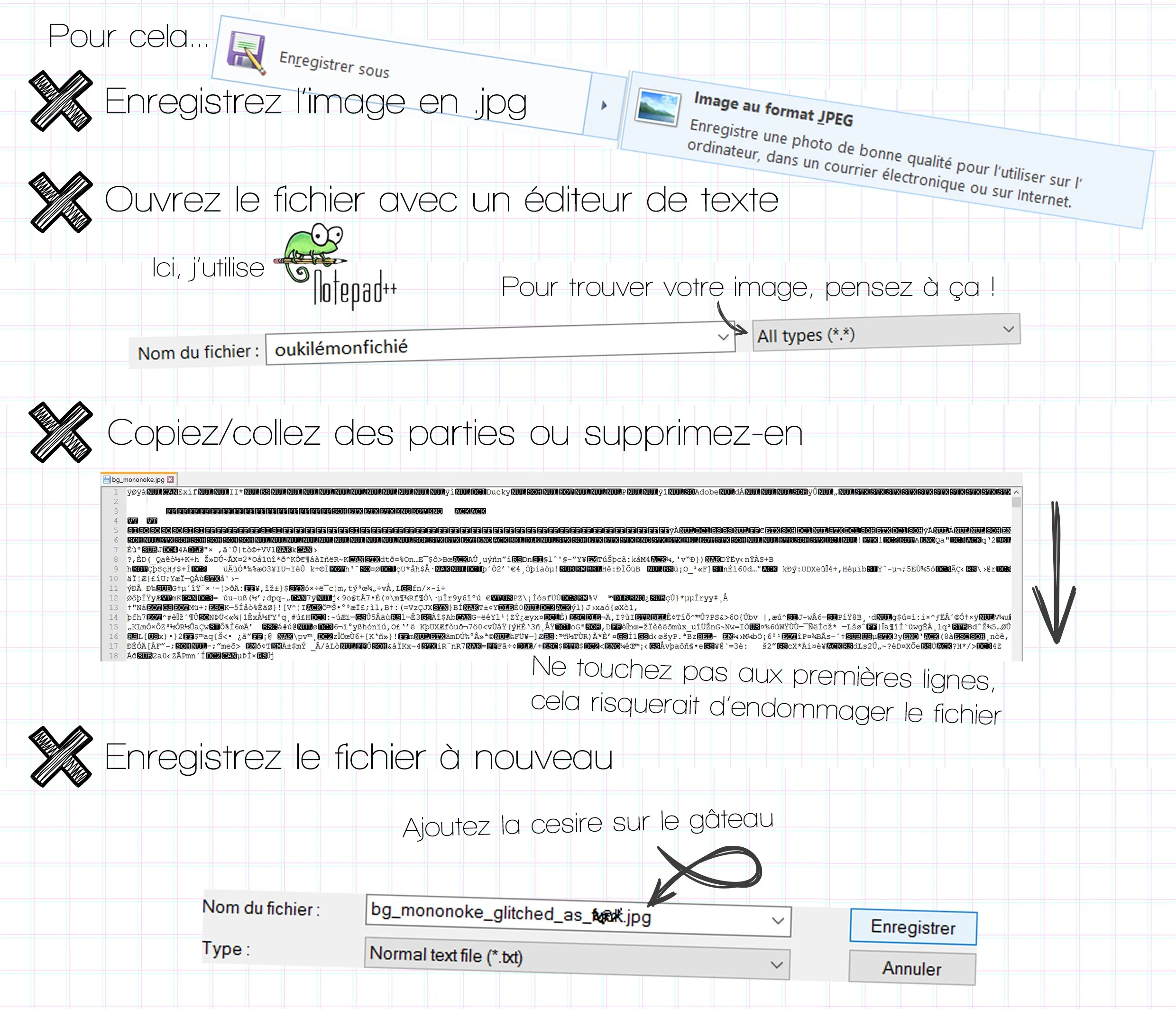
Et maintenant, tutoriel !

Cela marche aussi en enregistrant au format .bmp (utilisez Paint ou n’importe quel autre logiciel de gestion d’images) et en ouvrant l’image avec WordPad. Quoi qu’il en soit, ne touchez jamais au début des caractères spéciaux : le header de l’image ne doit pas être altéré.
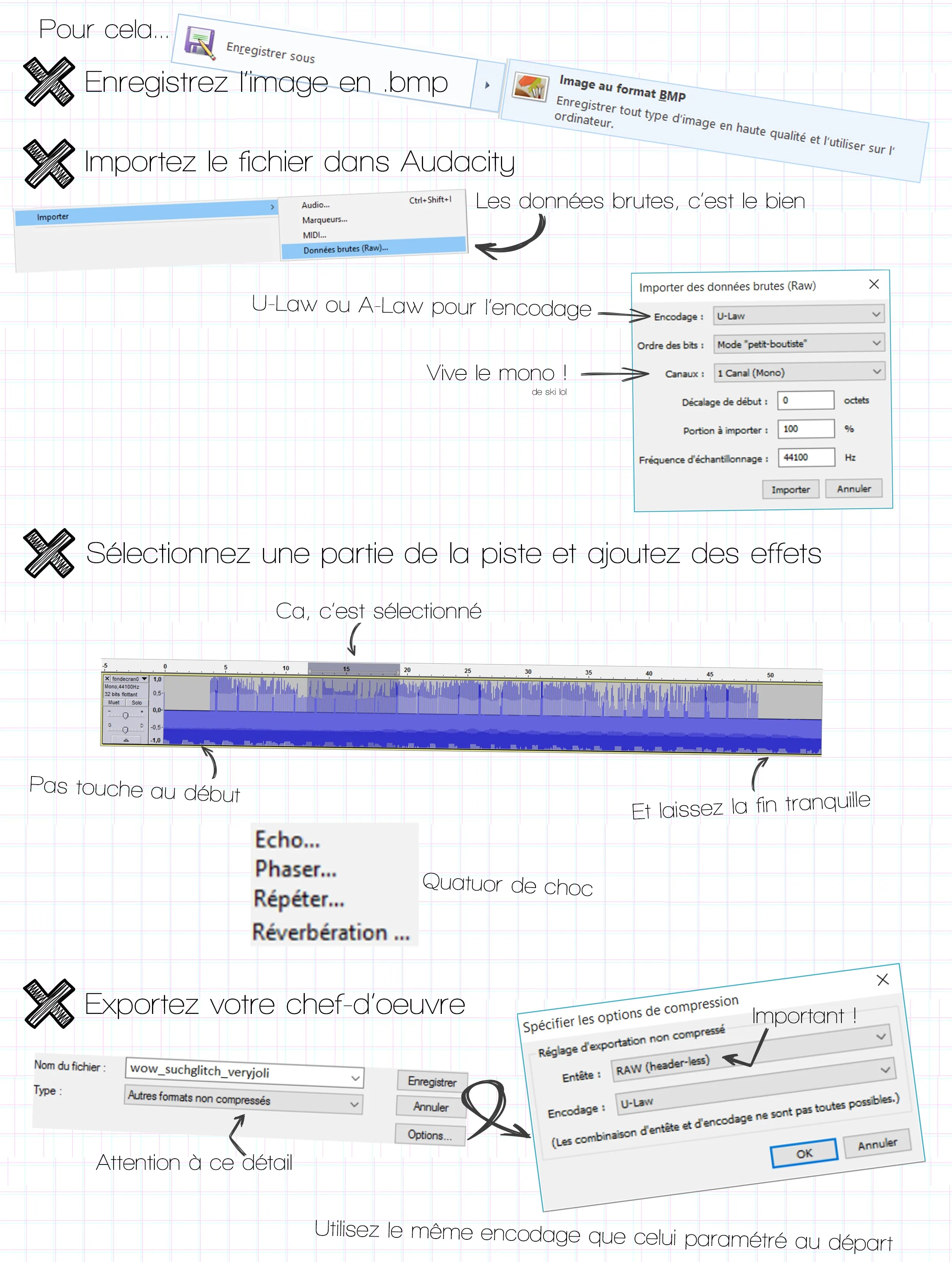
Audacity, c’est pas mal non plus !
“Comment ? Mais Audacity, c’est pour le son, 'spèce de dangereux hippie !”
Bien vu. Sauf que je préfère ne pas m’en formaliser. Voilà, faites comme moi et tout se passera bien. Ça, par exemple, c’est glitché grâce à Audacity.

Allez, je vous sens fébriles…

Dernier point : je vous déconseille d’écouter la piste sonore relative à l’image. C’est peu mélodieux.
3D et glitch
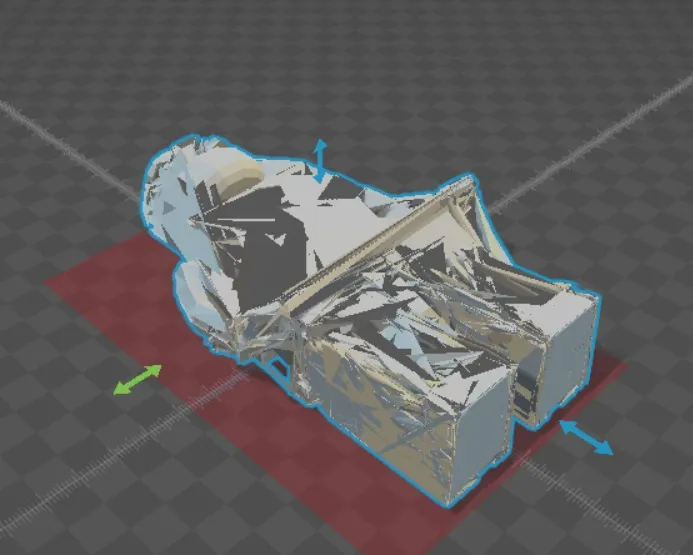
Oui, on peut faire glitcher des modèles 3D. Ça peut faire des trucs assez jolis. D’autres un peu moins. Le principe de base est le même : on ouvre un modèle 3D avec Notepad ++ et on bidouille. A noter qu’il est nécessaire de posséder Blender (dont le fonctionnement reste pour moi TRÈS obscur) ou un logiciel de représentation en volume.

Comme vous pouvez le constater, j’ai un peu de mal… Quoique, je ne dois pas autant souffrir que l’homme-Lego initial.
Je peux néanmoins vous indiquer comment est construit le fichier (ça, au moins, j’ai capté). Dans celui-ci, certaines lignes ressemblent à ça : v -1.643530 2.190040 0.624725.
Ce sont les coordonnées x,y,z des vecteurs par rapport à l’origine du repère. L’unité peut varier (Blender utilise par exemple des “Blender Units” ).
D’autres s’apparentent plutôt à quelque chose s’approchant de ceci : f 559/2944 1165/3655 1183/3674 996/3447. Là, ces nombres correspondent aux faces, les valeurs indiquant quel type de polygone est mis en place.
Il est conseillé de vérifier régulièrement la progression de son glitch au fur et à mesure que l’on coupe / colle des données.
En outre, je vous invite dès à présent à observer ce que cela peut donner lorsqu’on est doué : hop.
Honnêtement, il y a moyen de faire des trucs géniaux, mais je ne connais pas du tout Blender. Je vous lance sur cette piste si elle vous tente. De mon côté, il me faudra encore longtemps pour arriver à maîtriser le logiciel correctement et comprendre ce que je fais.
Pour aller plus loin…
Bon, maintenant que les 9/10ème des lecteurs ont déserté, on va s’intéresser à des p’tits trucs rigolos.
Du son à l’image
Puisqu’on peut modifier l’image via Audacity, cela signifie qu’on modifie momentanément son format puis qu’on la récupère. On a donc : image -> son -> image.
D’une manière plus générale, cela signifie qu’on crée du son à partir d’une image et vice versa. De fait, je me suis dit que ce serait amusant de faire l’inverse : on prend une musique et on en fait une image ! (Oui, j’ai des loisirs bizarres, durant les fêtes.)
Le soucis principal réside dans la structure d’un fichier image (.bmp) : il est composé d’une partie donnant toutes les informations relatives aux pixels (le niveau de couleur, leur position relative), mais aussi d’une entête, le header. Or, il est bien évident qu’une musique (.mp3) n’a pas cette dernière section. Il faut donc utiliser un fichier image déjà existant et y coller la piste voulue. Ou, plus simple, copier l’entête d’un fichier déjà existant et le coller au début d’une musique puis l’enregistrer au format .bmp.
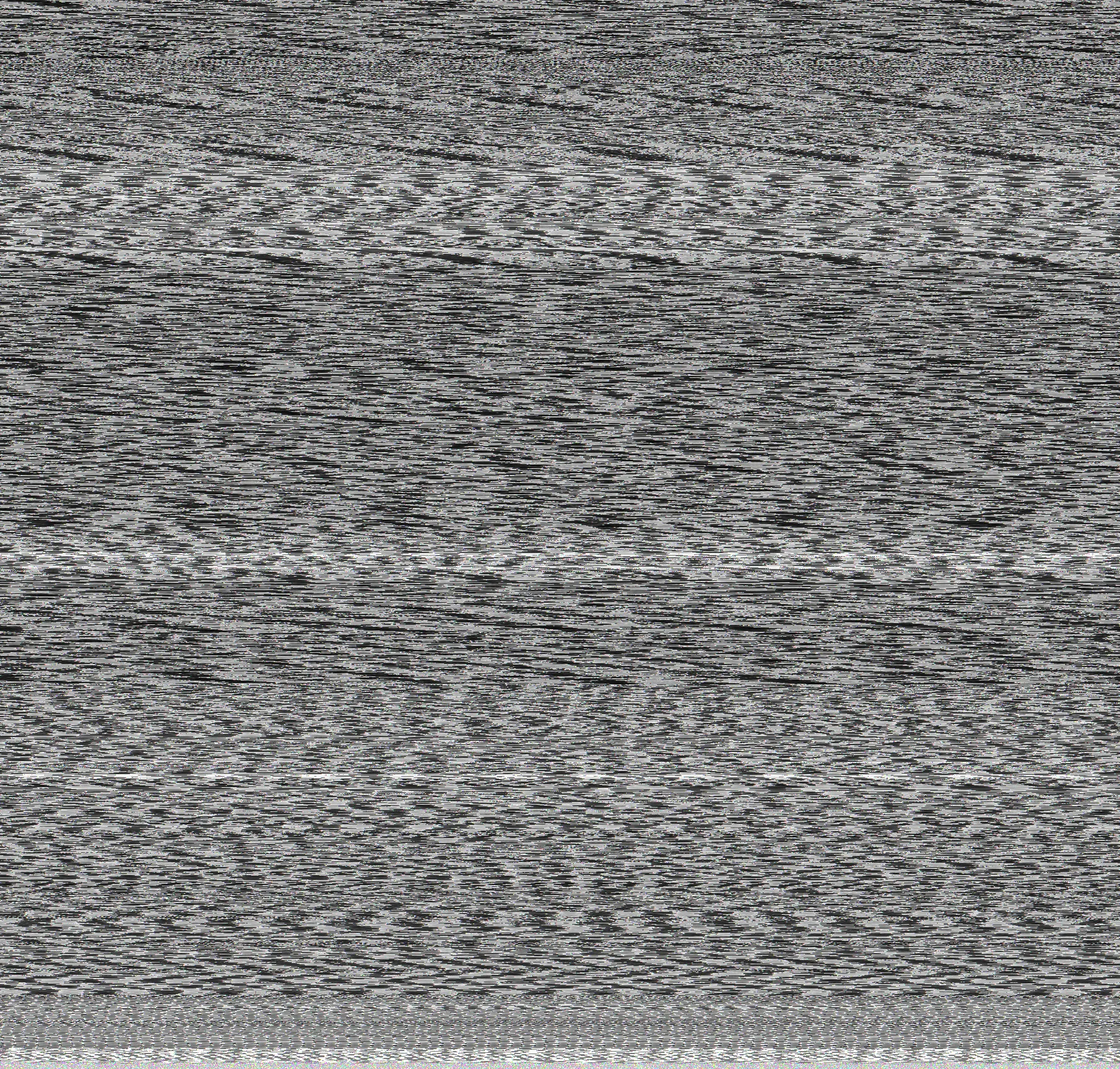
Après une assez longue série de tests, je vous présente l’image de la musique Run de Daughter.

Bien évidemment, pour l’aspect esthétique, on repassera. Bien que cela puisse déclencher une vague de nostalgie en pensant à nos vieilles VHS endommagées, l’image en elle-même n’est pas splendide. Ici, c’est le principe qui est génial (lorsque j’ai réussi, je sautais dans tous les sens en criant, m’enfin ça, personne ne le saura, pas vrai ?) : on transforme du son en image. On voit le son.
Oh, et, petit détail amusant… Si vous enregistrez-sous l’image précédente en ajoutant un joli “.bmp” final, vous pourrez l’importer dans Audacity et écouter la musique (vous pourrez d’ailleurs noter qu’au début, il y a toujours la partie header). Je viens juste d’essayer et il y a quelques interférences, dues à la compression native de wordpress. Si l’image n’avait pas été uploadée sur le web et que vous aviez fait l’expérience en local, la qualité aurait été conservée.
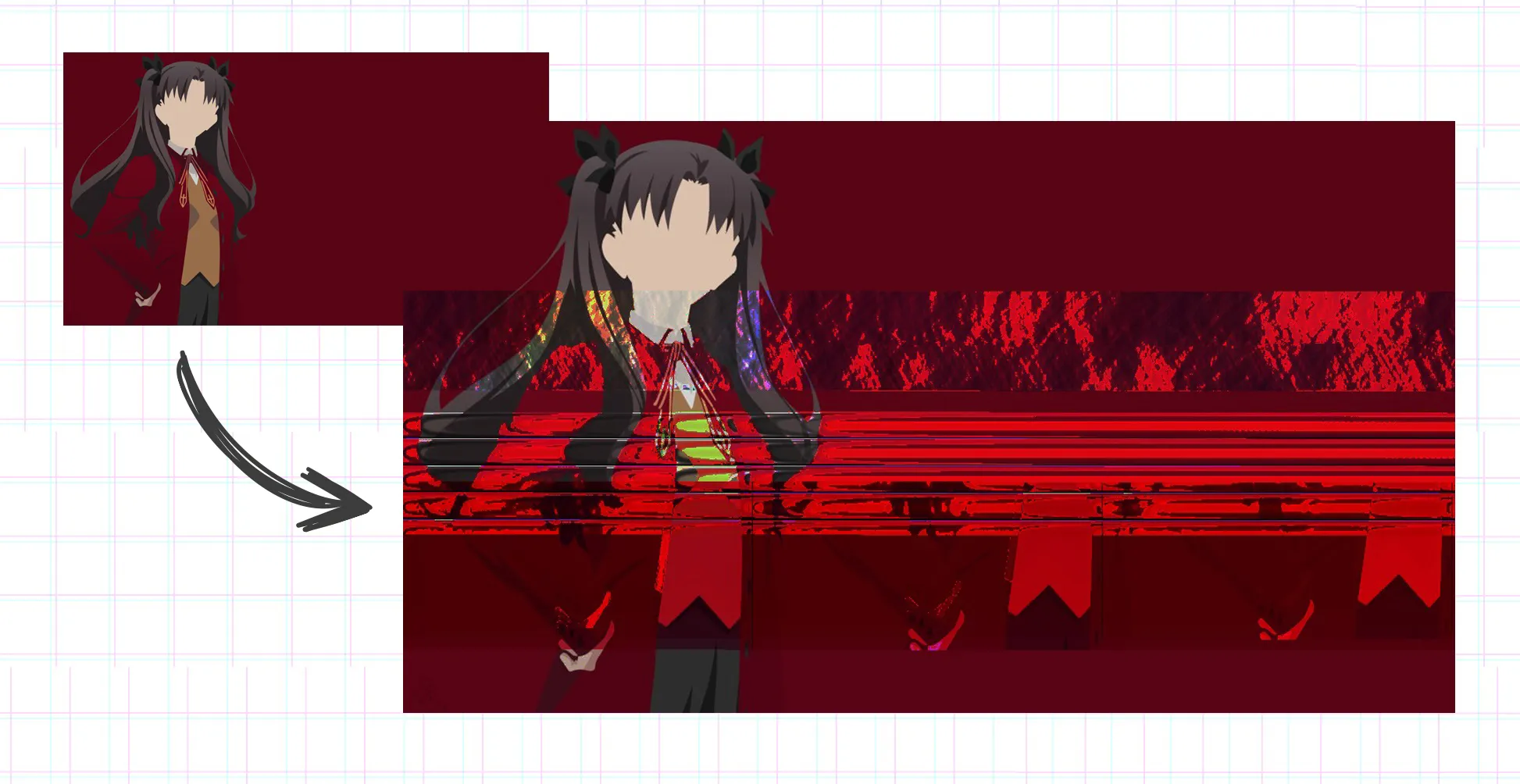
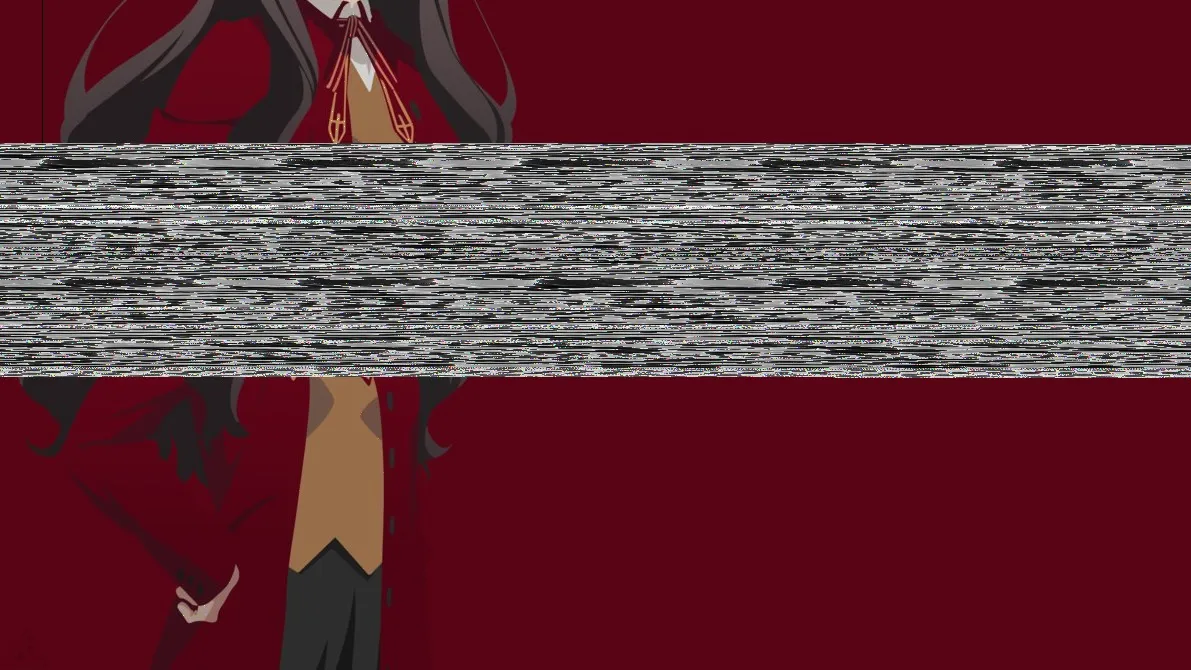
Allez, quelques anecdotes en bonus : le header contient les informations relatives à la taille du fichier. De fait, qu’importe la taille du fichier .mp3 que vous ajoutez, l’image ne s’adaptera pas. Vous vous souvenez de l’image bordeaux d’avant ? Bien. Hop.

La bande sonore ajoutée a pris la place de l’image précédente (on ne voit plus la tête du personnage). De même, la taille de l’image n’a pas été influencée. Ainsi, pour arriver à la première image (celle de Run), j’ai d’abord enregistré en .bmp un fichier de 1800 sur 1700 environ, totalement blanc ; j’étais alors certain d’avoir la place d’ajouter la musique.
Rendez-moi ces pixels que je ne saurais voir
Tenez, maintenant, on va se demander pourquoi donc l’image du son n’est pas joliment colorée (elle l’est très légèrement, mais la quasi totalité est en niveaux de gris). Oui, je suis un fou.
Pour cela,on va d’abord s’intéresser à la transition de l’image au son, histoire de comprendre le mécanisme inverse. Lorsqu’on importe un fichier .bmp sur Audacity, le logiciel associe à chaque information contenue dans le fichier une valeur en dB, une puissance sonore. Ainsi, le header se transforme en variations plus ou moins importantes de puissances sonores, tout comme les divers pixels de l’image.
C’est d’ailleurs là qu’on est content d’avoir choisi le .bmp ! En effet, le format contient toutes les données de couleur pixel par pixel. Et ça, c’est chouette, vous allez voir pourquoi.
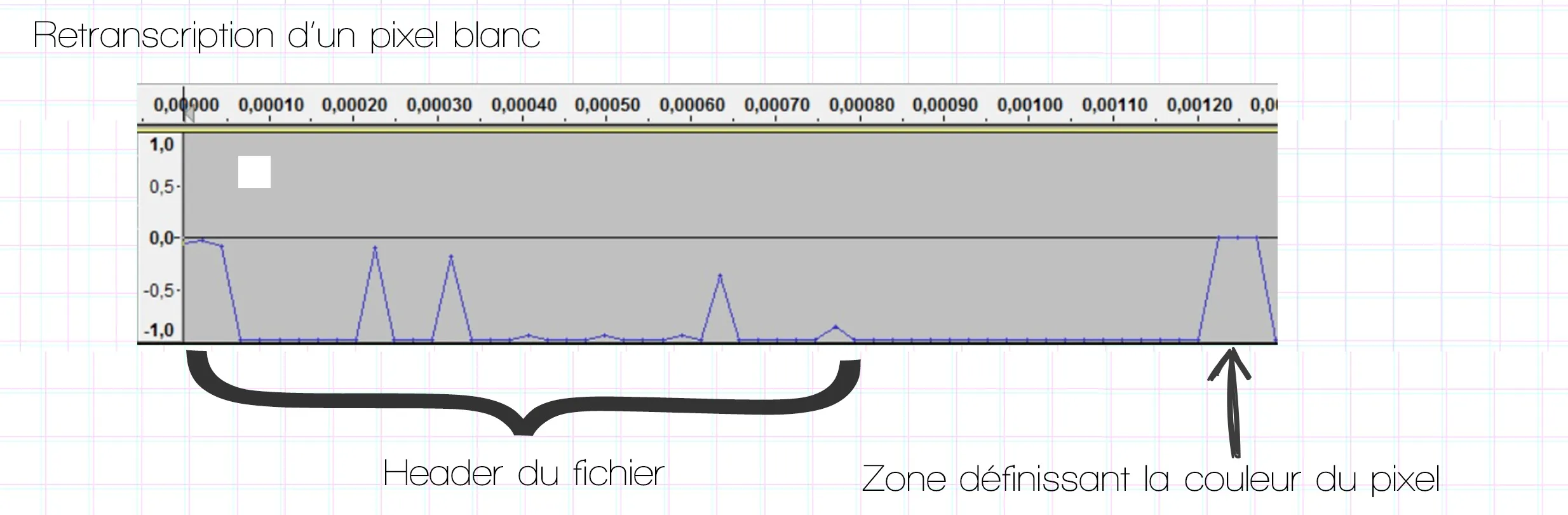
Pour mieux comprendre comment cela fonctionne, j’ai pris des images de 1 pixel, avec des couleurs simples (rouge, vert, bleu, blanc, noir). Ci-après, la retranscription d’un pixel blanc :

Le début représente le header et d’après la suite, on en déduit ceci.

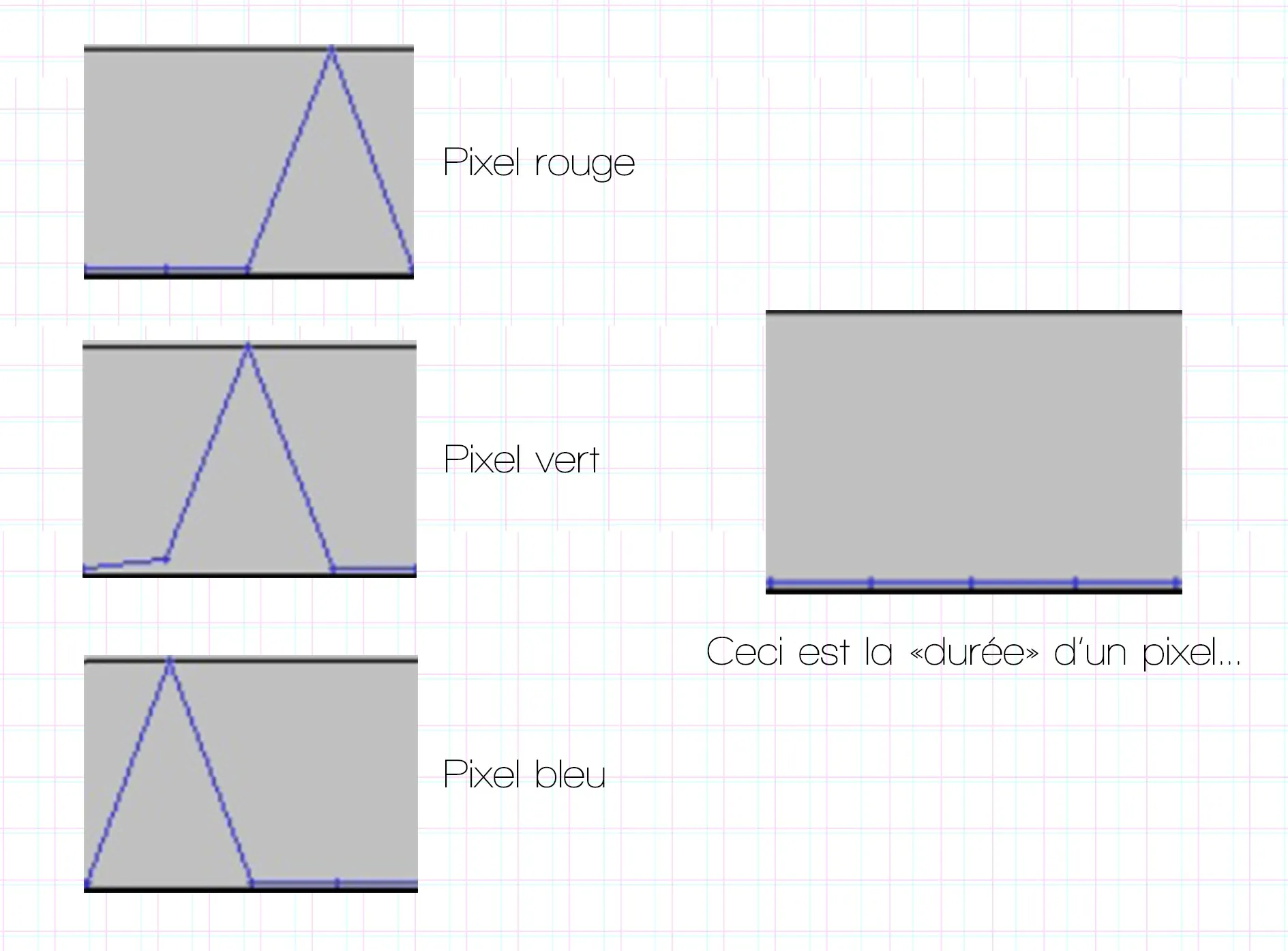
La couleur d’un pixel en .bmp dépend du niveau de rouge, vert et bleu qu’il contient (allant de 0 à 255). Un pixel blanc aura ces trois teintes à leurs valeurs maximales et un pixel noir obtiendra un zéro pointé. De même, le gris sera obtenu si les trois composantes colorées ont un score relativement similaire.
(Note : en réalité, ce modèle est à compléter puisqu’il diffère lorsqu’on se penche sur des couleurs plus complexes. Je préfère néanmoins simplifier l’explication ici, n’étant moi-même pas certain de pouvoir apporter des connaissances correctes sur le reste du procédé. S’il vous intéresse, je me ferai une joie de vous répondre en commentaire.)
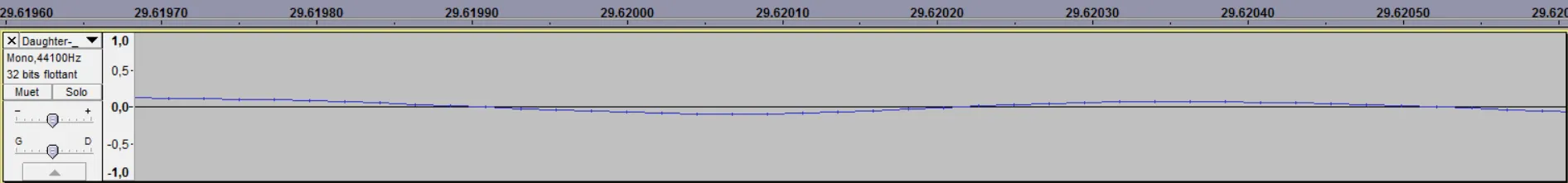
BREF, pour en revenir à notre histoire d’image du son, jetons un coup d’œil au signal de la musique, avec le même zoom.

Le signal est plat. Non pas que je veuille heurter sa féminité, mais les valeurs d’un point à l’autre sont relativement proches, d’après l’échelle observée précédemment. De fait, les valeurs en rouge, vert et bleu ont un très faible écart, ce qui génère des niveaux de gris. CQFD.
Un instant, tout est à l’envers !
Certains auront pu le remarquer, les signaux relatifs au modèle rvb semblent inversés : chronologiquement, on obtient plutôt vbr. Mince, nous aurait-on menti ?
En réalité, cela vient du fait que le format .bmp est codé en “little endian” . Non, ce n’est pas une insulte. Tout simplement, cela signifie que les sens d’écriture et de lecture, comme cela peut exister dans diverses langues ‘humaines’, sont inversés par rapport à nos conventions occidentales.
Ainsi, les données sont listées en partant du bas à droite vers le haut à gauche, ligne par ligne. De même, les valeurs des couleurs sont indiquées dans le sens contraire…
Je vous laisse imaginer l’étendue de mon incompréhension quand j’ai essayé de saisir comment tout cela fonctionnait, sans avoir lu l’article Wikipédia.
Déjà fini ?
Hé ouais, c’est passé vite, pas vrai ? Personnellement, je me suis bien amusé à faire ces tests, bidouiller, puis rédiger l’article. J’espère que sa lecture n’aura pas été trop difficile. Pour le coup, l’analyse artistique a été bien mise de côté.
J’ai essayé de vous offrir un condensé aussi clair que possible, en essayant de proposer différentes techniques qui restent accessibles à la plupart d’entre vous. J’ai par la même occasion beaucoup appris (du genre : commencer par lire l’article Wikipédia lorsqu’on s’intéresse à un format d’image) et me suis laissé porter ; la partie relative au passage du son à l’image est donc plus développée. Quoi qu’il en soit, il y a déjà un bon nombre de manières de vous amuser de votre côté !
Conseils du chef : continuez votre périple du côté du street art, cela devrait vous plaire !
N’hésitez pas à donner votre avis dans les commentaires, à partager vos trouvailles. L’artboratoire est aussi présent sur Instagram ou X/Twitter
Liens utiles
Allez, c’est cadeau.
- Glitch Art ressources par Way Spurr-Chen ;
- Glitch Art ressources par Philippe Stearns ;
- Datamoshing et imagebending ;
- 3D glitching ; → Article Wikipédia sur le .bmp ;
- Article Wikipédia sur l’Endianness.
Images utilisées:
- Background Princesse Mononoké ;
- Background Fate Stay Night ;
- Background Guilty Crown ;
- Flèches employées pour les schémas.